
Fall Semester, 2005
TAL & Internationalization
© 2005 All Rights Reserved, SDSU & Roger Whitney
San Diego State University -- This page last updated 27 Sep 2005

|
Emerging Technologies
Fall Semester, 2005 TAL & Internationalization |
|
|---|---|---|
|
© 2005 All Rights Reserved, SDSU & Roger Whitney San Diego State University -- This page last updated 27 Sep 2005 |
Doc 8 TAL & Internationalization
Contents
Zope Template Pages & Views of an object
Linking to an External Style Sheet
Linking Styles to Html – Selectors
Internationalization & Localization
The Setup for Internationalization
Copyright ©, All rights reserved. 2005 SDSU & Roger Whitney, 5500 Campanile Drive, San Diego, CA 92182-7700 USA. OpenContent ( http://www.opencontent.org/opl.shtml ) license defines the copyright on this document.
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 2 |
References
ISO 3166 Country codes, http://www.iso.org/iso/en/prods-services/iso3166ma/02iso-3166-code-lists/list-en1.html
Zope 3 Internationalization Examples http://www.zope.org/DevHome/Wikis/DevSite/Projects/ComponentArchitecture/ZPTInternationalizationExamples
CS683 Fall 2005 CSS lecture notes, http://www.eli.sdsu.edu/courses/fall04/cs683/notes/css/css.html
Web Component Development with Zope 3, von Weitershausen
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 3 |
Zope Template Pages & Views of an object
A Page to Display a book
browser/bookview.pt
<html xmlns=" http://www.w3.org/1999/xhtml "
xmlns:tal=" http://xml.zope.org/namespaces/tal ">
<head>
<title tal:content="context/title/title">Title</title>
</head>
<body>
<h2 tal:content="context/title/title">recipe name goes here</h2>
<p>By <span tal:replace="context/author"> </span></p>
<p>Printed on <span tal:replace="context/date"> </span></p>
</body>
</html>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 4 |
Why context/title/title?
context
Book object being viewed
context/title
Book's title attribute
context/title/title
Turn the title attribute into a ti tle
That is capitalize first letter of each word
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 5 |
Configuring the browser
browser/configure.zcml
<configure
xmlns=" http://namespaces.zope.org/zope "
xmlns:browser=" http://namespaces.zope.org/browser "
>
<browser:page
for="bookstore.interfaces.IBook"
name="index.html"
template="bookview.pt"
permission="zope.View"
/>
<browser:addMenuItem
title="Book"
class="bookstore.book.Book"
permission="zope.ManageContent"
view="AddBook.html"
/>
<browser:addform
schema="bookstore.interfaces.IBook"
content_factory="bookstore.book.Book"
label="Add a Book"
name="AddBook.html"
permission="zope.ManageContent"
/>
<browser:editform
schema="bookstore.interfaces.IBook"
label="Edit"
name="edit.html"
menu="zmi_views" title="Edit"
permission="zope.ManageContent"
/>
</configure>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 6 |
CSS - used to format html
JavaScript - used for client side actions
A language to describe the layout of html and xml pages
<p style="color: red; background: blue;margin: 0.5em;">
This is an example of inline css.
</p>
<p style="color: red; font-size: xx-large;text-align: center; ">
Use Inline CSS sparingly!
</p>
Use CSS for layout
Use html (xhtml) to define the structure of the page
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 7 |
Linking to an External Style Sheet
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
" http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd ">
<html xmlns=" http://www.w3.org/1999/xhtml " xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>Sample</title>
<meta name="generator" content="BBEdit 7.1.4" />
<link rel="Stylesheet" href="simple.css" type="text/css" media="all" />
</head>
<body>
<p>A Smalltalk example </p>
<p class="code">1000 factorial printString size</p>
</body>
</html>
simple.css
p.code
{
margin: 0 .5in 0 .5in;
padding: 5px;
border-style: solid;
border-width: 1px;
border-color: #CCCCCC;
}
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 8 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
" http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd ">
<html xmlns=" http://www.w3.org/1999/xhtml " xml:lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<title>Sample</title>
<meta name="generator" content="BBEdit 7.1.4" />
<style type="text/css" media="all">
<!--
p.code
{
margin: 0 .5in 0 .5in;
padding: 5px;
border-style: solid;
border-width: 1px;
border-color: #CCCCCC;
background-color: #F4F4F4;
}
-->
</style>
</head>
<body>
<p>A Smalltalk example </p>
<p class="code">1000 factorial printString size</p>
</body>
</html>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 9 |
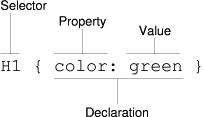
Linking Styles to Html – Selectors
A style or rule has a selector and one or more declarations

Image from http://www.w3.org/Style/LieBos2e/enter/
See http://www.w3.org/TR/CSS21/selector.html#q1 for a table of all types of selectors
See http://www.w3.org/TR/CSS21/selector.html for details of each selector type
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 10 |
Grouping Selectors
h1
{
font-style: normal;
text-align: center;
}
h2
{
font-style: normal;
text-align: center;
}
The above two rules can be combined into one rule
h1, h2
{
font-style: normal;
text-align: center;
}
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 11 |
h1 { color: red }
em { color: red }
h1 em { color: blue }
h1 em will match any em tag that is nested in a h1 tag
<H1>This <SPAN class="myclass">headline
is <EM>very</EM> important</SPAN></H1>
You can nest selecters as deep as you need
h1 td ul il a { color: green }
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 12 |
h1 > em { color: blue }
h1 > em will match any em tag that is directly inside a h1 tag
It does not match the em tag below
<H1>This <SPAN class="myclass">headline
is <EM>very</EM> important</SPAN></H1>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 13 |
class is a special attribute of tags
<div class="sam">1</div>
<p class="sam" >2</p>
<p>3</p>
<a class="pete">4</a>
<p name="roger sam pete" >5</p>
.sam { color: lightblue }
results in
<div style="color: lightblue;" class="sam">1</div>
<p style="color: lightblue;" class="sam" >2</p>
<p>3</p>
<a href="index.html" class="pete">4</a>
<p style="color: lightblue;" class="roger sam pete" >5</p>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 14 |
Two id attributes cannot have the same value in a single document
Browser vary on how they enforce this rule
#sam { color: lightblue }
matches both
<p id="sam" >2</p>
<a id="pete">4</a>
p#sam { color: lightblue }
matches
<p id="sam" >2</p>
but not
<a id="pete">4</a>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 15 |
Using a resource
browser/bookstore.css
h2 { text-align: center; }
body
{
color: #000000;
font-family: 'Arial', 'Verdana', 'Georgia';
margin: 6pt 12pt 0pt 12pt;
}
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 16 |
browser/bookview.pt
<html xmlns=" http://www.w3.org/1999/xhtml "
xmlns:tal=" http://xml.zope.org/namespaces/tal ">
<head>
<title tal:content="context/title/title">Title</title>
<link rel="stylesheet" type="text/css"
media="all" href="bookstore.css"
tal:attributes="href context/++resource++bookstore.css"/>
</head>
<body>
<h2 tal:content="context/title/title">recipe name goes here</h2>
<p>By <span tal:replace="context/author"> </span></p>
<p>Printed on <span tal:replace="context/date"> </span></p>
</body>
</html>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 17 |
browser/configure.zcml
<configure
xmlns=" http://namespaces.zope.org/zope "
xmlns:browser=" http://namespaces.zope.org/browser "
>
...
<browser:resource name="bookstore.css" file="bookstore.css" />
</configure>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 18 |
Skin - look of a site
Layer - reusable part of a skin
Zope allow you to modify/define skins/layers for your site
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 19 |
Internationalization & Localization
Many standard ways to format
numbers
dates
time
import sys
sys.path.append('/usr/local/ZopeX3-3.0.1/lib/python/')
from datetime import datetime
from zope.i18n.locales import locales
#locales is a zope.i18n.locales.provider.LocaleProvider
#getLocale(language=None, country=None, variant=None)
english = locales.getLocale('en' )
norwegian = locales.getLocale('no')
now = datetime.utcnow()
print english.dates.getFormatter('dateTime').format(now)
print norwegian.dates.getFormatter('dateTime').format(now)
Output
Sep 27, 2005 6:30:30 PM
27. sep. 2005 18.30.30
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 20 |
Localizing a Date in TAL
<html xmlns=" http://www.w3.org/1999/xhtml " xmlns:tal=" http://xml.zope.org/namespaces/tal " xmlns:i18n=" http://xml.zope.org/namespaces/i18n ">
<head>
<title tal:content="context/title/title">Title</title>
</head>
<body>
<h2 tal:content="context/title/title">recipe name goes here</h2>
<p>
By <span tal:replace="context/author"> </span>
</p>
<p>
Printed on
<span tal:define="datetime modules/datetime;
locales modules/zope.i18n.locales;
publishDate context/date"
tal:replace="python: locales.locales.getLocale('no').dates.getFormatter('date').format(publishDate)">
</span>
</p>
</body>
</html>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 21 |
Example From Text on formating Numbers
<html>
<head>
<title>L10n formatting examples</title>
</head>
<body tal:define="locale request/locale">
<p>
The number pi has the value of
<span tal:define="pi modules/math/pi;
formatter python:locale.numbers.getFormatter('decimal')"
tal:replace="python:formatter.format(pi)">3.14</span>
</p>
<p>
The speed of light is
<span tal:define="c python: 3e8;
formatter python:locale.numbers.getFormatter('scientific')"
tal:replace="python:formatter.format(c)">3*10^8 m/s</span>
metres per second.
</p>
<p>
In order to be a millionaire, you need possess
<span tal:define="million python:1e6;
formatter python:locale.numbers.getFormatter('currency')"
tal:replace="python:formatter.format(million)">$1,000,000</span>.
</p>
</body>
</html>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 22 |
Translate text displayed in page into requested language
Possible location of displayed text
Text in html page
Text in TAL or python code
Text in Interface description
Text entered by user
Translate all text except that entered by user
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 23 |
How to translate the text?
By hand
Find all possible text to translate
Give each different string an id
For each supported language create an message catalog
Message catalogs
Lists the translation of each string into given language
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 24 |
Part of German Message Catalog from Text
msgid ""
msgstr ""
"Project-Id-Version: WorldCookery v1.0\n"
"POT-Creation-Date: Wed Aug 4 14:14:08 2004\n"
"Last-Translator: Philipp von Weitershausen < philikon@philikon.de >\n"
"Content-Type: text/plain; charset=UTF-8\n"
# Default: "Edit"
#: lib/python/worldcookery/browser/configure.zcml:24
msgid "label-edit"
msgstr "Bearbeiten"
#: lib/python/worldcookery/browser/view.pt:17
msgid "${time_to_cook} mins"
msgstr "${time_to_cook} Minuten"
#: lib/python/worldcookery/browser/view.pt:23
msgid "Ingredients:"
msgstr "Zutaten:"
#: lib/python/worldcookery/configure.zcml:13
msgid "Create a new recipe"
msgstr "Neues Rezept erstellen"
#: lib/python/worldcookery/interfaces.py:12
msgid "Name of the dish"
msgstr "Name des Gerichtes"
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 25 |
http://www.gnu.org/software/gettext/
Tool to produce multi-lingual messages
Extracts message ids from code
Generates message catalog template
Compiles message catalog
You need to provide the translation of each string
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 26 |
The Setup for Internationalization
worldcookery/configure.zcml
<configure
xmlns=" http://namespaces.zope.org/zope "
xmlns:i18n=" http://namespaces.zope.org/i18n "
i18n_domain="worldcookery"
>
<interface
interface=".interfaces.IRecipe"
type="zope.app.content.interfaces.IContentType"
/>
<content class=".recipe.Recipe">
<factory
id="worldcookery.Recipe"
title="Create a new recipe"
description="This factory instantiates new recipes"
/>
...
</content>
<i18n:registerTranslations directory="locales" />
<include package=".browser" />
</configure>
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 27 |
worldcookery/browser/configure.zcml
<configure
xmlns=" http://namespaces.zope.org/zope "
xmlns:browser=" http://namespaces.zope.org/browser "
>
<browser:addMenuItem
title="[label-recipe] Recipe"
class="worldcookery.recipe.Recipe"
permission="zope.ManageContent"
view="AddRecipe.html"
/>
...
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 28 |
Contents of worldcookery/locales
/locales
/de
/LC_MESSAGES
worldcookery.mo
worldcookery.po
/no
/LC_MESSAGES
worldcookery.mo
worldcookery.po
/locales subdirectory for each supported language
worldcookery.po - text file
worldcookery.mo - compiled file
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 29 |
worldcookery/interfaces.py
from zope.interface import Interface
from zope.schema import List, Text, TextLine, Int
from zope.i18nmessageid import MessageIDFactory
_ = MessageIDFactory('worldcookery')
class IRecipe(Interface):
"""Store information about a recipe.
"""
name = TextLine(
title= _(u"Name") ,
description= _(u"Name of the dish") ,
required = True
)
ingredients = List(
title= _(u"Ingredients") ,
description= _(u"List of ingredients necessary for this recipe.") ,
required=True,
value_type=TextLine(title= _(u"Ingredient") )
)
| CS683 Fall 2005 | Doc 8, TAL & Internationalization Slide # 30 |
worldcookery/browser/recipeview.pt
<html xmlns=" http://www.w3.org/1999/xhtml "
xmlns:tal=" http://xml.zope.org/namespaces/tal "
xmlns:i18n=" http://xml.zope.org/namespaces/i18n "
i18n:domain="worldcookery" >
<head>
<title
tal:content="context/name/title">recipe name goes here</title>
</head>
<body>
<div>
<h2 tal:content="context/name/title">recipe name goes here</h2>
<table>
<tbody>
<tr>
<td i18n:translate=""> Time needed for preparation:</td>
<td i18n:translate="">
<tal:var replace="context/time_to_cook"
i18n:name="time_to_cook">xyz</tal:var> mins
</td>
</tr>
<tr>
<td i18n:translate="">Ingredients:</td>
<td>
<ul>
<li tal:repeat="ingredient context/ingredients"
tal:content="ingredient">ingredients go here</li>
</ul>
</td>
</tr>
...
Copyright ©, All rights reserved.
2005 SDSU & Roger Whitney, 5500 Campanile Drive, San Diego, CA 92182-7700 USA.
OpenContent license defines the copyright on this document.