
Fall Semester, 1998
JFC Basics
© 1998, All Rights Reserved, SDSU & Roger Whitney
San Diego State University -- This page last updated 21-Dec-98

|
CS 596 Java Programming Fall Semester, 1998 JFC Basics |
|
|---|---|---|
|
© 1998, All Rights Reserved, SDSU & Roger Whitney San Diego State University -- This page last updated 21-Dec-98 |
Peers and Lightweight Components
Peers are native GUI components.
Graphics 101
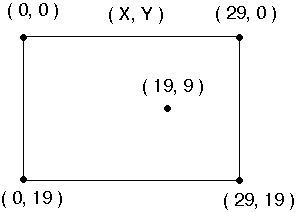
Window Coordinate System

First Example This example shows a simple application. Subclass Frame to get a window. The paint() method is called when window needs to be drawn. Do not call paint() directly. Becareful! You need to kill the process to quit this program.
import java.awt.*; class HelloApplication extends Frame { public void paint( Graphics display ) { int startX = 30; int startY = 40; display.drawString( "Hello World", startX, startY ); } } class Test { public static void main( String args[] ) { HelloApplication mainWindow = new HelloApplication(); int width = 150; // in pixels int height = 80; int left = 20; int top = 40; mainWindow.setSize( width, height ); mainWindow.setLocation( left, top); mainWindow.setTitle( "Hello" ); mainWindow.show(); } }Output
Hello Again This example uses a Text label instead of drawing text.
import java.awt.*; class HelloLabel extends Frame { public HelloLabel( int left, int top, int width, int height, String title ) { super( title ); setSize( width, height ); setLocation( left, top); Label hello = new Label( "Hello World", Label.CENTER); add( hello, BorderLayout.CENTER ); show(); } } class Test { public static void main( String args[] ) { HelloLabel mainWindow = new HelloLabel( 20, 40, 150, 80, "Hi Dad"); } }Output
Java GUI Applications & NCD Terminals
There is problem running a Java GUI based application on the NCD terminals on campus. The problem is with the old version of the NCD software (3.x) running on the NCD terminals.
Reports are that version 5 of the NCD software fixes the problem. However, version 5 does not run on the older terminals in BAM and in E301. A few terminals in the library can run version 5.
This does not affect applets running in a browser, but does affect applets running in the appletviewer.
You must type
xstdcmap -all
at the shell prompt before you run a Java application that uses AWT and have it display on an NCD X-terminal in the BAM labs. This does not work with some window managers like fvwm.
Shift the Window Down
In most versions of the JDK the window coordinate system on the NCD is off by 10-30 pixels. You need add 10-30 pixels to the y coordinate system so that the top of the window is accessible.
Event Model
Window Events
Example - Window EventsTypes of Events
windowActivated(WindowEvent)
WindowEventMethods getWindow()
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
import java.awt.Frame;
import java.awt.Label;
class QuitableApplication1 extends Frame
{
public QuitableApplication1( int left, int top, int width, int height, String title )
{
super( title );
setSize( width, height );
setLocation( left, top);
Label hello = new Label( "Hello World", Label.CENTER);
add( hello, BorderLayout.CENTER );
addWindowListener( new QuitWindow( this ) );
show();
}
}
class QuitWindow implements WindowListener
{
Frame myWindow;
public QuitWindow( Frame aWindow )
{
myWindow = aWindow;
}
public void windowClosing(WindowEvent event)
{
myWindow.dispose();
System.exit(0);
}
public void windowActivated(WindowEvent event) {};
public void windowClosed(WindowEvent event) {};
public void windowDeactivated(WindowEvent event) {};
public void windowDeiconified(WindowEvent event) {};
public void windowIconified(WindowEvent event) {};
public void windowOpened(WindowEvent event) {};
}
WindowAdapter
The
WindowAdapter class implements, with null methods, all the methods in the
WindowListener interface. By subclassing the WindowAdapter class, you can just
implement the WindowListener methods you need.
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
import java.awt.Frame;
import java.awt.Label;
class QuitableApplication2 extends Frame
{
public QuitableApplication2( int left, int top, int width, int height, String title )
{
super( title );
setSize( width, height );
setLocation( left, top);
Label hello = new Label( "Hello World", Label.CENTER);
add( hello, BorderLayout.CENTER );
addWindowListener( new QuitWindowAdapter( this ) );
show();
}
}
class QuitWindowAdapter extends WindowAdapter
{
Frame myWindow;
public QuitWindowAdapter( Frame aWindow )
{
myWindow = aWindow;
}
public void windowClosing( WindowEvent event )
{
myWindow.dispose();
System.exit(0);
}
}
Using
Anonymous Classes
Using
an anonymous class shortens the example. This use of anonymous classes is the
main reason for adding them to the language.
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
import java.awt.Frame;
import java.awt.Label;
class QuitableApplication3 extends Frame
{
public QuitableApplication3( int left, int top, int width, int height, String title )
{
super( title );
setSize( width, height );
setLocation( left, top);
Label hello = new Label( "Hello World", Label.CENTER);
add( hello, BorderLayout.CENTER );
addWindowListener( new WindowAdapter( ) {
public void windowClosing( WindowEvent event )
{
dispose();
System.exit(0);
}
}
);
show();
}
}
Listening
to Yourself
This
example shows how use an adapter to have a class listen to itself. This allows
the class to handle its own events.
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import java.awt.event.WindowListener;
import java.awt.Frame;
import java.awt.Label;
class QuitableApplication4 extends Frame
{
public QuitableApplication4( int left, int top, int width, int height, String title )
{
super( title );
setSize( width, height );
setLocation( left, top);
Label hello = new Label( "Hello World", Label.CENTER);
add( hello, BorderLayout.CENTER );
addWindowListener( new WindowAdapter( ) {
public void windowClosing( WindowEvent event )
{
quit();
}
}
);
show();
}
public void quit()
{
dispose();
System.exit( 0 );
}
}
Overview
of AWT Parts
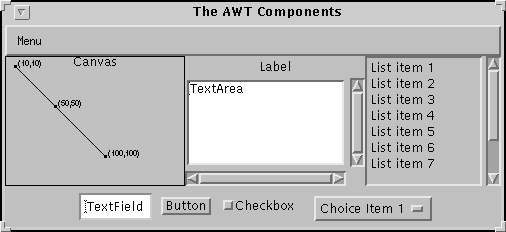
Components
Components
are basic UI things

Buttons,
Checkboxes, Choices, Lists, Menus, and Text Fields
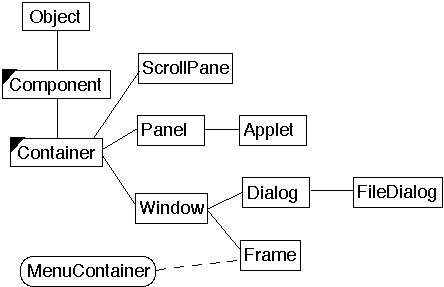
Component Classes
Containers: Windows and Panels
Containers contain components and containers
Window

Component
Background Color
void setBackground( Color)
Color getBackground()
Bounds
void setBounds( Rectangle )
void setBounds( int, int, int, int )
Rectangle getBounds()
Cursor
void setCursor( Cursor )
Cursor getCursor()
Drop Target
void setDropTarget(DropTarget)
DropTarget getDropTarget()
Enabled
void setEnabled( boolean)
boolean getEnabled()
Font
void setFont(Font )
Font getFont()
Foreground Color
void setForeground( Color )
Color getForeground()
Locale
void setLocale(Locale )
Locale getLocale()
Location
void setLocation( Point )
void setLocation( int, int )
Point getLocation()
Point getLocationOnScreen()
Name
void setName( String )
String getName()
Size
void setSize(Dimension )
Dimension getSize()
Visible
void setVisible(boolean)
boolean getVisible()
Deprecated Methods
The get/set convention was not strictly followed in JDK 1.0. In JDK 1.1, the convention was strictly enforced. Consequently, there are many deprecated methods in the Component class and its subclasses.
Layouts
We need to specify where items will appear in a window. This has to be done on window that changes size and on different platforms: PC, Mac, Unix, PDA, toasters, and TVs. Layouts provide a flexible way to place items in a window without specifying coordinates.
AWT Layouts

import java.awt.*;
class FlowLayoutExample extends Frame {
public FlowLayoutExample( int width, int height ) {
setTitle( "Flow Example" );
setSize( width, height );
setLayout( new FlowLayout( FlowLayout.LEFT) );
for ( int label = 1; label < 10; label++ )
add( new Button( String.valueOf( label ) ) );
show();
}
public static void main( String args[] ) {
new FlowLayoutExample( 175, 100 );
}
}
|
|
|
|
|
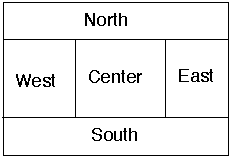
BorderLayout Since the BorderLayout is the default, we do not have to use the setLayout() method to specify the BorderLayout. It was done here just to insure that readers know that we are using the BorderLayout. Note how the layout deals the buttons as the window is resized.
import java.awt.*;
class BorderLayoutExample extends Frame { public BorderLayoutExample( int widthInPixels, int heightInPixels ) { setTitle( "BorderLayout Example" ); setSize( widthInPixels, heightInPixels ); setLayout( new BorderLayout() ); add( new Button( "North" ), BorderLayout.NORTH ); add( new Button( "Center" ), BorderLayout.CENTER ); add( new Button( "East" ), BorderLayout.EAST ); add( new Button( "West" ), BorderLayout.WEST ); add( new Button( "South" ), BorderLayout.SOUTH ); show(); } public static void main( String args[] ) { new BorderLayoutExample( 175, 100 ); } }Output
Button Events
Buttons support ActionListeners. When the mouse is pressed and released on a button, all listeners are send the actionPerformed() method. In this example we only need to know when the button was selected, so we do not use the ActionEvent.
import java.awt.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; class ButtonExample extends Frame { Button red = new Button( "Red" ); Button blue = new Button( "Blue" ); public ButtonExample( int widthInPixels, int heightInPixels ) { setTitle( "Button Example" ); setSize( widthInPixels, heightInPixels ); setLayout( new FlowLayout() ); add( red ); add( blue ); red.addActionListener( new ColorActionListener( Color.red) ); blue.addActionListener( new ColorActionListener( Color.blue) ); show(); } public static void main( String args[] ){ ButtonExample window = new ButtonExample(200, 50); } class ColorActionListener implements ActionListener { Color backgroundColor; public ColorActionListener( Color aColor ) { backgroundColor = aColor; } public void actionPerformed( ActionEvent event ) { setBackground( backgroundColor ); repaint(); // Show effect of color change } } }
Button ActionEvent This example, which takes two slides, show how to use the ActionEvent.
import java.awt.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; class ActionEventDataExample extends Frame { Button left = new Button( "Left" ); Button right = new Button( "Right" ); public ActionEventDataExample( int widthInPixels, int heightInPixels ) { setTitle( "Button Example" ); setSize( widthInPixels, heightInPixels ); setLayout( new FlowLayout() ); add( left ); add( right ); left.addActionListener( new ActionData( ) ); right.addActionListener( new ActionData( ) ); show(); } public static void main( String args[] ){ ActionEventDataExample window = new ActionEventDataExample(200, 50); }
Button ActionEvent Continued
class ActionData implements ActionListener { public void actionPerformed( ActionEvent event ) { String command = event.getActionCommand(); int modifiers = event.getModifiers(); String parameters = event.paramString(); System.out.println( "Command " + command); System.out.println( "Parameters " + parameters); switch ( modifiers ) { case ActionEvent.ALT_MASK: System.out.println( "Alt Key was pressed"); break; case ActionEvent.CTRL_MASK: System.out.println( "Control Key was pressed"); break; case ActionEvent.META_MASK: System.out.println( "Meta Key was pressed"); break; case ActionEvent.SHIFT_MASK: System.out.println( "Shift Key was pressed"); break; default: System.out.println( "No modifier keys were pressed"); } } } }Output
Identifying Buttons by Label - Just Say No Button labels can change. While you may be tempted to identify which button was pressed by it name or label, avoid doing so. It is safer to use the name to the button. Safer still to use the button reference.
import java.awt.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; class BadExample extends Frame { Button red = new Button( "Red" ); Button blue = new Button( "Blue" ); public BadExample( int widthInPixels, int heightInPixels ) { setTitle( "Button Example" ); setSize( widthInPixels, heightInPixels ); setLayout( new FlowLayout() ); add( red ); add( blue ); red.addActionListener( new BadColorActionListener( ) ); blue.addActionListener( new BadColorActionListener( ) ); show(); } public static void main( String args[] ){ BadExample window = new BadExample(200, 50); } class BadColorActionListener implements ActionListener { public void actionPerformed( ActionEvent event ) { String button = event.getActionCommand(); if ( button.equals( "Red" ) ) setBackground( Color.red ); else if ( button.equals( "Blue" ) ) setBackground( Color.blue ); repaint(); // Show effect of color change } } }
Custom Buttons We can create subclasses of Button, which will add functionality to the basic Button class.
import java.awt.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; class CountButton extends Button implements ActionListener { int count = 0; public CountButton() { super( "0" ); addActionListener( this ); } public void actionPerformed( ActionEvent event ) { if (event.getSource() == this ) { count++; setLabel( String.valueOf( count ) ); } } } class SpecialButtonExample extends Frame { public SpecialButtonExample( int widthInPixels, int heightInPixels ) { setTitle( "Button Example" ); setSize( widthInPixels, heightInPixels ); setLayout( new FlowLayout() ); add( new CountButton() ); show(); } public static void main( String args[] ){ SpecialButtonExample window = new SpecialButtonExample(200, 50); } }Output (after a number of mouse clicks) 
Copyright © 1998 SDSU & Roger Whitney, 5500 Campanile Drive, San Diego, CA 92182-7700 USA.
All rights reserved.
visitors since 16-Nov-98