
Fall Semester, 1998
Events, Containers
© 1998, All Rights Reserved, SDSU & Roger Whitney
San Diego State University -- This page last updated 21-Dec-98

|
CS 596 Java Programming Fall Semester, 1998 Events, Containers |
|
|---|---|---|
|
© 1998, All Rights Reserved, SDSU & Roger Whitney San Diego State University -- This page last updated 21-Dec-98 |
AWT Events
Here are the AWT events, the related listeners and the listener methods. AWTEvent is the parent class of all AWT event classes. ProperteyChangeEvent is not an AWT event, but Component supports it. InputMethodEvent is new in JDK 1.2.
ActionEvent
ActionListener
actionPerformed()
AdjustmentEvent
AdjustmentListener
adjustmentValueChanged()
AWTEvent
AWTEventListener
eventDispatched()
ComponentEvent
ComponentListener
componentHidden()
componentMoved()
componentResized()
componentShown()
ContainerEvent
ContainerListener
componentAdded()
componentRemoved()
FocusEvent
FocusListener
focusGained()
focusLost()
InputMethodEvent*
InputMethodListener
caretPositionChanged()
inputMethodTextChanged()
ItemEvent
ItemListener
itemStateChanged()
KeyEvent
KeyListener
keyPressed()
keyReleased()
keyTyped()
MouseEvent
MouseListener
mouseClicked()
mouseEntered()
mousePressed()
mouseReleased()
MouseMotionListener
mouseDragged()
mouseMoved()
PropertyChangeEvent
PropertyChangeListener
getNewValue()
getOldValue()
getPropagationId()
getPropertyName()
setPropagationId()
TextEvent
TextListener
textValueChanged()
WindowEvent
WindowListener
windowActivated()
windowClosed()
windowClosing()
windowDeactivated()
windowDeiconified()
windowIconified()
windowOpened()
Components and Their Events
The following table lists the events supported by each component and when the event is generated. Note that all other components are subclass of the Component class.
Button
ActionEvent
Button clicked
Checkbox
ItemEvent
Item selected or deselected
CheckboxMenuItem
ItemEvent
Item selected or deselected
Choice
ItemEvent
Item selected or deselected
Component
ComponentEvent
Component moved, resized, hidden or shown
FocusEvent
Focus gained or lost
KeyEvent
Key pressed or released
MouseEvent
Mouse button pressed or released, mouse entered or left component, mouse moved or dragged
Container
ContainerEvent
Component added to or removed from container
List
ActionEvent
List item doubled clicked
ItemEvent
List item selected or deselected
MenuItem
ActionEvent
Menu item selected
Scrollbar
AdjustmentEvent
User moved scrollbar
TextComponent
TextEvent
User changed text
TextField
ActionEvent
User finished editing text
Window
WindowEvent
Window opened, closed, iconified, deiconified, or close requested
Event Listening Example
Listeners The following listeners will be used to listen to all the events that occur to a button. The main program and output come after the listeners.
import java.awt.*; import java.awt.event.*; class ButtonSnooper implements ActionListener{ public void actionPerformed( ActionEvent event ) { System.out.println( "Button pressed"); } } class MouseSnooper implements MouseListener { public void mouseClicked(MouseEvent event) { System.out.println( "Mouse clicked" ); } public void mousePressed(MouseEvent event) { System.out.println( "Mouse pressed" ); } public void mouseReleased(MouseEvent event) { System.out.println( "Mouse released" ); } public void mouseEntered(MouseEvent event) { Button currentButton = (Button) event.getComponent(); System.out.println( "Mouse entered " + currentButton.getLabel() ); } public void mouseExited(MouseEvent event) { System.out.println( "Mouse exited" ); } }
More Listeners class MouseMotionSnooper implements MouseMotionListener { public void mouseDragged(MouseEvent event) { System.out.println( "Mouse dragged" ); } public void mouseMoved(MouseEvent event) { System.out.println( "Mouse moved, is at: " + event.getPoint() ); } } class FocusSnooper implements FocusListener { public void focusGained(FocusEvent event) { Button currentButton = (Button) event.getComponent(); System.out.print( currentButton.getLabel() + " gained focus" ); if ( event.isTemporary() ) System.out.println( ": temporary"); else System.out.println(); } public void focusLost(FocusEvent event) { Button currentButton = (Button) event.getComponent(); System.out.print( currentButton.getLabel() + " lost focus" ); if ( event.isTemporary() ) System.out.println( ": temporary"); else System.out.println(); } }
Even More Listeners class KeySnooper implements KeyListener { public void keyPressed(KeyEvent event) { System.out.println( "Key pressed" ); } public void keyReleased(KeyEvent event) { System.out.println( "Key released" ); } public void keyTyped(KeyEvent event) { System.out.println( "Key typed: " + event.getKeyChar() + " with " + KeyEvent.getKeyModifiersText( event.getModifiers() ) ); } } class ComponentSnooper implements ComponentListener { public void componentHidden(ComponentEvent event) { Button currentButton = (Button) event.getComponent(); System.out.println( "Component " + currentButton.getLabel() + " hidden" ); } public void componentMoved(ComponentEvent event) { Button currentButton = (Button) event.getComponent(); System.out.println( "Component " + currentButton.getLabel() + " moved" ); } public void componentResized(ComponentEvent event) { Button currentButton = (Button) event.getComponent(); System.out.println( "Component " + currentButton.getLabel() + " resized" ); } public void componentShown(ComponentEvent event) { Button currentButton = (Button) event.getComponent(); System.out.println( "Component " + currentButton.getLabel() + " shown" ); } }
Event Application class EventExample extends Frame { Button a = new Button( "A" ); Button b = new Button( "B" ); public EventExample( int widthInPixels, int heightInPixels ) { setTitle( "Event Example" ); setSize( widthInPixels, heightInPixels ); add( a, BorderLayout.NORTH ); add( b, BorderLayout.CENTER ); a.addActionListener( new ButtonSnooper( ) ); a.addMouseListener( new MouseSnooper( ) ); a.addMouseMotionListener( new MouseMotionSnooper( ) ); a.addFocusListener( new FocusSnooper( ) ); a.addKeyListener( new KeySnooper( ) ); a.addComponentListener( new ComponentSnooper( ) ); b.addActionListener( new ButtonSnooper( ) ); b.addMouseListener( new MouseSnooper( ) ); b.addMouseMotionListener( new MouseMotionSnooper( ) ); b.addFocusListener( new FocusSnooper( ) ); b.addKeyListener( new KeySnooper( ) ); b.addComponentListener( new ComponentSnooper( ) ); show(); } public static void main( String args[] ){ EventExample window = new EventExample(200, 50); } }
Event Sequence
Action
Output
Start application
Component A resized
Component A resized
Component B resized
Component B moved
A gained focus
Mouse enters button A
Mouse entered A
Mouse moved, is at: java.awt.Point[x=158,y=2]
Mouse moved, is at: java.awt.Point[x=158,y=3]
Mouse moved, is at: java.awt.Point[x=158,y=4]
Mouse moved, is at: java.awt.Point[x=158,y=5]
Click & release mouse button
Mouse pressed
Button pressed
Mouse released
Mouse clicked
Move mouse fast off of button A
Mouse exited
"e" key pressed & released
Key pressed
Key typed: e with
Key released
"e" + shift keys pressed & released
Key pressed
Key typed: E with Shift
Key released
"e", shift + alt keys pressed & released
Key pressed
Key typed: ´ with Alt+Shift
Key released
"e", shift + meta keys pressed & released
Key pressed
Key typed: e with Meta+Shift
Key released
More Events
Mouse moved to button A
Mouse entered A
Mouse moved, is at: java.awt.Point[x=189,y=1]
Mouse moved, is at: java.awt.Point[x=167,y=1]
Mouse moved, is at: java.awt.Point[x=163,y=1]
Mouse moved, is at: java.awt.Point[x=163,y=2]
Mouse moved, is at: java.awt.Point[x=163,y=6]
Mouse moved, is at: java.awt.Point[x=163,y=13]
Mouse moved to button B
Mouse exited
Mouse entered B
Mouse moved, is at: java.awt.Point[x=157,y=14]
Mouse moved, is at: java.awt.Point[x=156,y=17]
Mouse clicked
Mouse pressed
Button pressed
Mouse released
Mouse clicked
Mouse leaves button
Mouse exited
Window resized
Component A resized
Component B resized
Another window made front window
A lost focus: temporary
Program made front window
A gained focus
Consuming Events
The AWTEvent class, parent to all AWT event classes, contains a consume() method. This means all AWTEvent objects can be consumed. A consumed event will not be sent to any peer. A consumed event will be broadcast to all the listeners registered for that event. If you want your code to ignore consumed events, you will have to test events with the isConsumed() method.
Containers
Panels
Panels allow use of one layout inside of another layout. A panel is a container, so it holds components. A panel has a layout. The default layout for all panels is FlowLayout. Mixing layouts increases the flexibility of layouts. In the example below, a panel full of buttons is added to the north region of a Borderlayout.
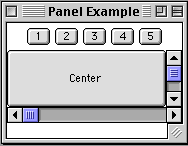
import java.awt.*; class PanelExample extends Frame { public PanelExample( int widthInPixels, int heightInPixels ) { setTitle( "Panel Example" ); setSize( widthInPixels, heightInPixels ); setLayout( new BorderLayout() ); Panel buttonDisplay = new Panel(); buttonDisplay.setLayout( new FlowLayout() ); for ( int label = 1; label < 6; label++ ) buttonDisplay.add( new Button( String.valueOf( label )) ); add( buttonDisplay, BorderLayout.NORTH ); add( new Button( "Center" ), BorderLayout.CENTER); add( new Scrollbar( Scrollbar.VERTICAL ), BorderLayout.EAST ); add( new Scrollbar( Scrollbar.HORIZONTAL ), BorderLayout.SOUTH ); show(); } public static void main( String args[] ) { new PanelExample( 175, 100 ); } }
Result of Panel Example


Note that the buttons do not wrap to second row of buttons event though they are in a FlowLayout! The FlowLayout is in north part of a BorderLayout. Only one row is available!
Canvas
A canvas is a rectangular region in which you can draw on.
Canvas Methods
addNotify()
class SimpleCanvas extends Canvas{
public void paint( Graphics drawOnMe ){
int startX = 0;
int startY = 0;
int endX = 30;
int endY = 30;
drawOnMe.drawLine( startX, startY, endX, endY );
int width = 5;
int height = 5;
drawOnMe.drawOval( endX, endY, width, height );
}
}

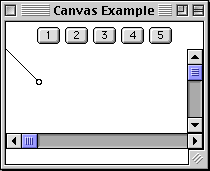
class CanvasExample extends Frame {
public CanvasExample( int widthInPixels, int heightInPixels ) {
setTitle( "Canvas Example" );
setSize( widthInPixels, heightInPixels );
setLayout( new BorderLayout() );
Panel buttonDisplay = new Panel();
buttonDisplay.setLayout( new FlowLayout() );
for ( int label = 1; label < 6; label++ )
buttonDisplay.add( new Button( String.valueOf( label ) ) );
add( buttonDisplay, BorderLayout.NORTH );
add( new SimpleCanvas(), BorderLayout.CENTER );
add( new Scrollbar( Scrollbar.VERTICAL ), BorderLayout.EAST );
add( new Scrollbar( Scrollbar.HORIZONTAL ),
BorderLayout.SOUTH );
show();
}
public static void main( String args[] ) {
new CanvasExample( 175, 150 );
}
}

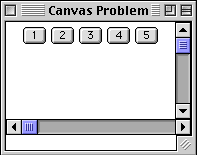
What is Going On Here?
class CanvasProblem extends Frame {
public CanvasProblem( int widthInPixels, int heightInPixels ) {
setTitle( "Canvas Problem" );
setSize( widthInPixels, heightInPixels );
setLayout( new BorderLayout() );
Panel buttonDisplay = new Panel();
buttonDisplay.setLayout( new FlowLayout() );
for ( int label = 1; label < 6; label++ )
buttonDisplay.add( new Button( String.valueOf( label ) ) );
add( buttonDisplay, BorderLayout.CENTER );
add( new SimpleCanvas(), BorderLayout.NORTH );
add( new Scrollbar( Scrollbar.VERTICAL ), BorderLayout.EAST );
add( new Scrollbar( Scrollbar.HORIZONTAL ),
BorderLayout.SOUTH );
show();
}
public static void main( String args[] ) {
new CanvasProblem( 175, 150 );
}
}

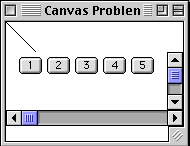
Override preferredSize/minimumSize in Canvas subclasses Once we give Simple canvas the preferredSize() and minimumSize() methods, it will display in the North region of a BorderLayout.
class SimpleCanvas extends Canvas{ Dimension preferredSize; public SimpleCanvas( int width, int height ) { preferredSize = new Dimension( width, height ); } public void paint( Graphics drawOnMe ){ int startX = 0; int startY = 0; int endX = 30; int endY = 30; drawOnMe.drawLine( startX, startY, endX, endY ); int width = 5; int height = 5; drawOnMe.drawOval( endX, endY, width, height ); } public Dimension preferredSize() { return preferredSize; } public Dimension minimumSize() { return new Dimension( 5, 5 ); } }
Copyright © 1998 SDSU & Roger Whitney, 5500 Campanile Drive, San Diego, CA 92182-7700 USA.
All rights reserved.
visitors since 23-Nov-98